Quanto tempo né amores ? Eu estava ocupada no novo layout do blog Luan Santana Planet e no nosso :) e por visto ele ta lindo né ? o que vocês acharam ?
Então vou ensinar como por efeito sombreado na área dos posts, na sidebar e no corpo do blog.
Pra ficar mais simples ( e menor) eu vou colocar os códigos de cada tipo de sombra e dizer onde você deve colar para aplicar em cada lugar do blog. Então primeiro observe os exemplos de sombra, escolha seu código e depois vá pro fim do post e veja como aplicar o efeito!
AVISOOs códigos abaixo não funcionam no Internet Explorer!
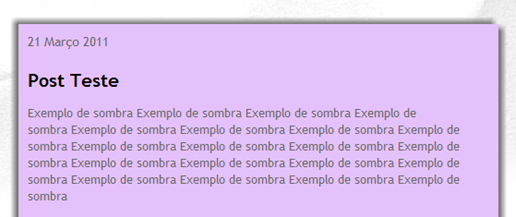
Sombra Múltipla (dos dois lados)

box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
-moz-box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
-webkit-box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
-khtml-box-shadow: 5px 4px 7px #747474,-5px -4px 7px #747474;
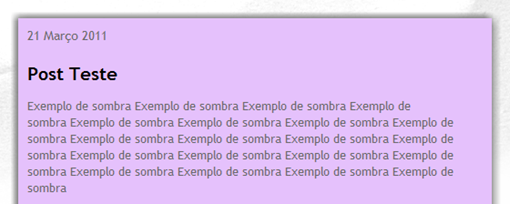
Sombra Múltipla 2

box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
-moz-box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
-webkit-box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
-khtml-box-shadow: 2px 2px 15px #747474,-3px -2px 10px #747474;
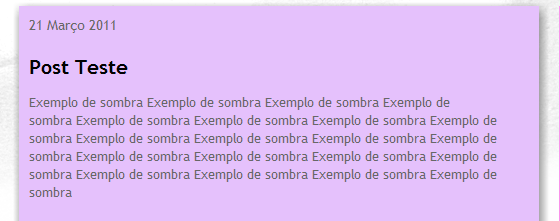
Sombra á direita

box-shadow: 2px 4px 15px #747474;
-moz-box-shadow: 2px 4px 15px #747474;
-webkit-box-shadow: 2px 4px 15px #747474;
-khtml-box-shadow: 2px 4px 15px #747474;
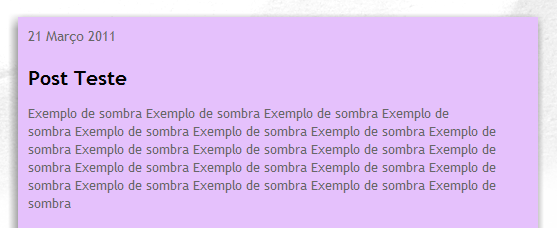
Sombra á esquerda

box-shadow: -2px 4px 15px #747474;
-moz-box-shadow: -2px 4px 15px #747474;
-webkit-box-shadow: -2px 4px 15px #747474;
-khtml-box-shadow: -2px 4px 15px #747474;

Onde colocar
ATENÇÃO:Esse tutorial foi baseado no modelo Viagem do blogger, então os códigos podem ser diferentes em outros modelos!
 Para por na área principal do blog
Para por na área principal do blogVá no seu HTML e procure por:
.content-inner {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
 Para por na área dos posts
Para por na área dos postsVá no seu HTML e procure por:
.main-inner .column-center-outer {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
 Para por na coluna direita
Para por na coluna direitaVá no seu HTML e procure por:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
 Para por na coluna esquerda
Para por na coluna esquerdaVá no seu HTML e procure por:
.main-inner .fauxcolumn-left-outer .fauxcolumn-inner {
E cole o código do sombreado logo abaixo deste. (Depois do " { ")
Nenhum comentário
Postar um comentário